How to learn Drupal without dying in the attempt

I'll probably get a bit intense with this but Drupal has a problem with its documentation.
Angular does its own Tour of Heroes to teach you the basics, Vue.js takes you by the hand in your first steps, Typescript documentation is one of the best books written about Typescript, Simfony itself is quite clear and proposes at least one example for each concept.
Meanwhile, Drupal documentation is, to put it mildly, improvable. Especially if you are a beginner, as it has a certain tendency to take for granted too many concepts that are not at all obvious. In recent years there has been an effort to improve it, but still my experience is that in too many occasions it is still too difficult to find your way around, even if you are an experienced drupaler.
Over time I have discovered here and there alternative ways to get documented when the official reference fails or falls short. They are the following:
1.- Read the code, preferably from an IDE
It may sound very obvious to those who have been in the development business for quite some time, but newcomers often forget that the code is documented and, in the case of Drupal, profusely since the Drupal API is self-generated from comments in the code.
My feeling is that developers grown up with React, Angular and co. tend to look for answers sooner on the official website than directly in code. This makes all the sense in the world since many times the official documentations are excellent and improve and complement the code documentation.
This is not the case with Drupal.
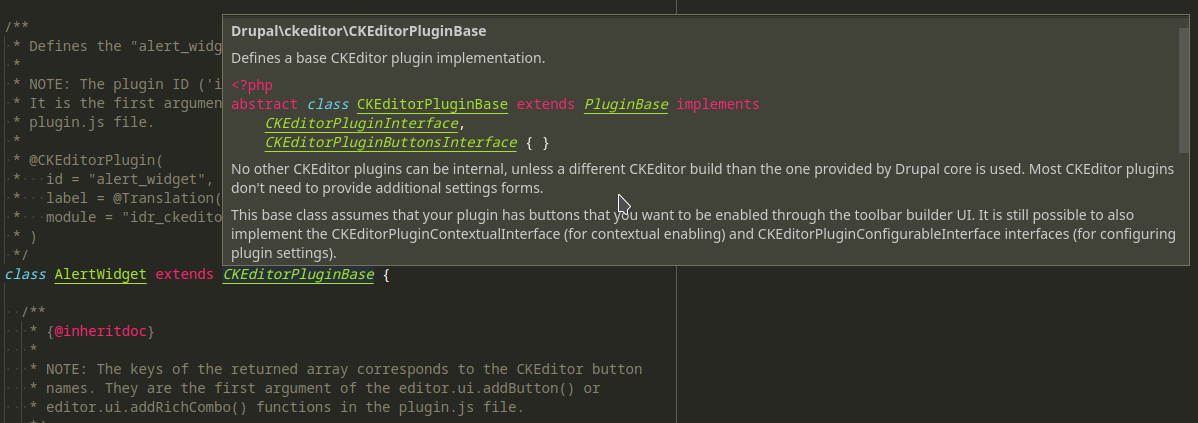
Therefore, it is essential when developing Drupal to use an IDE capable of inspecting the documentation directly in the code. Many times the answer to what a certain function does or what method to call to achieve X is solved directly by reading the source.
In the case of Visual Studio Code, PHP Intelephense is the best option because by simply passing the mouse over any element we can take a look at its documentation:

2.- Always have a Drupal testing site with Examples installed.
I'm not exaggerating if I say that my life as a Drupal developer changed the day I started using the Examples module.
Examples, as its name suggests, is nothing more than a module (and an infinite series of sub-modules) that show practically everything that can be done in Drupal (Core).
Unlike the API documentation, which is by nature concise, Examples has no problem in extending in infinite comments or documenting down to the last comma to show all options and possibilities, warn of common problems, propose alternatives, and so on.
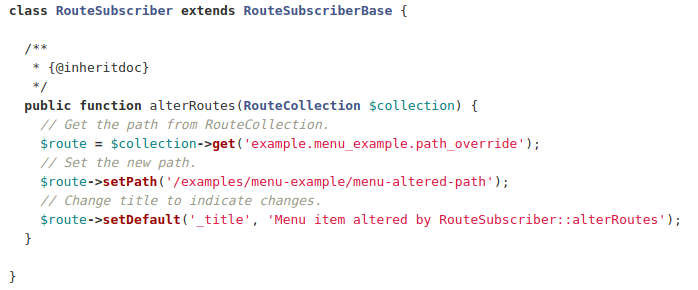
In addition, the code of each module within Examples is fully functional so it enables the best learning mode there is: tinkering and breaking things. For example, if you are inside the Examples submodule dedicated to menu items and you stumble upon something like this:

It is very easy to jump from theory to practice and test directly what you can think of (for example, alter the title), reload the page and see the change.
It is a good idea, then, to always have a Drupal installed with the Example module and all its submodules active so that, in the case of facing a new API, you can go directly to the example, read the comments and touch the code.
In addition, many contributed modules have followed in the wake of this popular module and provide their own example. When installing a module, it is good to check if it also provides its own example module and take a look at it.
3.- Use (and abuse) drush generate
Drush is the Drupal CLI par excellence and is used for practically everything.
One of the most common uses is the generation of the basic structure of any Drupal element: routes, libraries, plugins, controllers, etc....
What matters to us here is that most of this autogenerated code is very well documented, a bit like in the Example case: it comes with precise directions and quite a lot of exposed configuration.
For example, try running drush generate theme-libraries. You'll see that the auto-generated file is an excellent reference for virtually all cases that can occur when adding a library to Drupal. In many respects, when you have some experience, it is infinitely faster than diving into the documentation and, in many cases, it is more complete.
4.- Javascript? Ask directly to the Drupal object
Another under-documented aspect of Drupal is the Javacript APIs, both those of Drupal itself and those of contributed modules.
In general, Drupal's Javascript layer is not very heavy since everything tends to be solved on the server side rather than on the client side. However, on many occasions there are JavaScript solutions that are unfortunately difficult to find or know about given the lack of documentation.
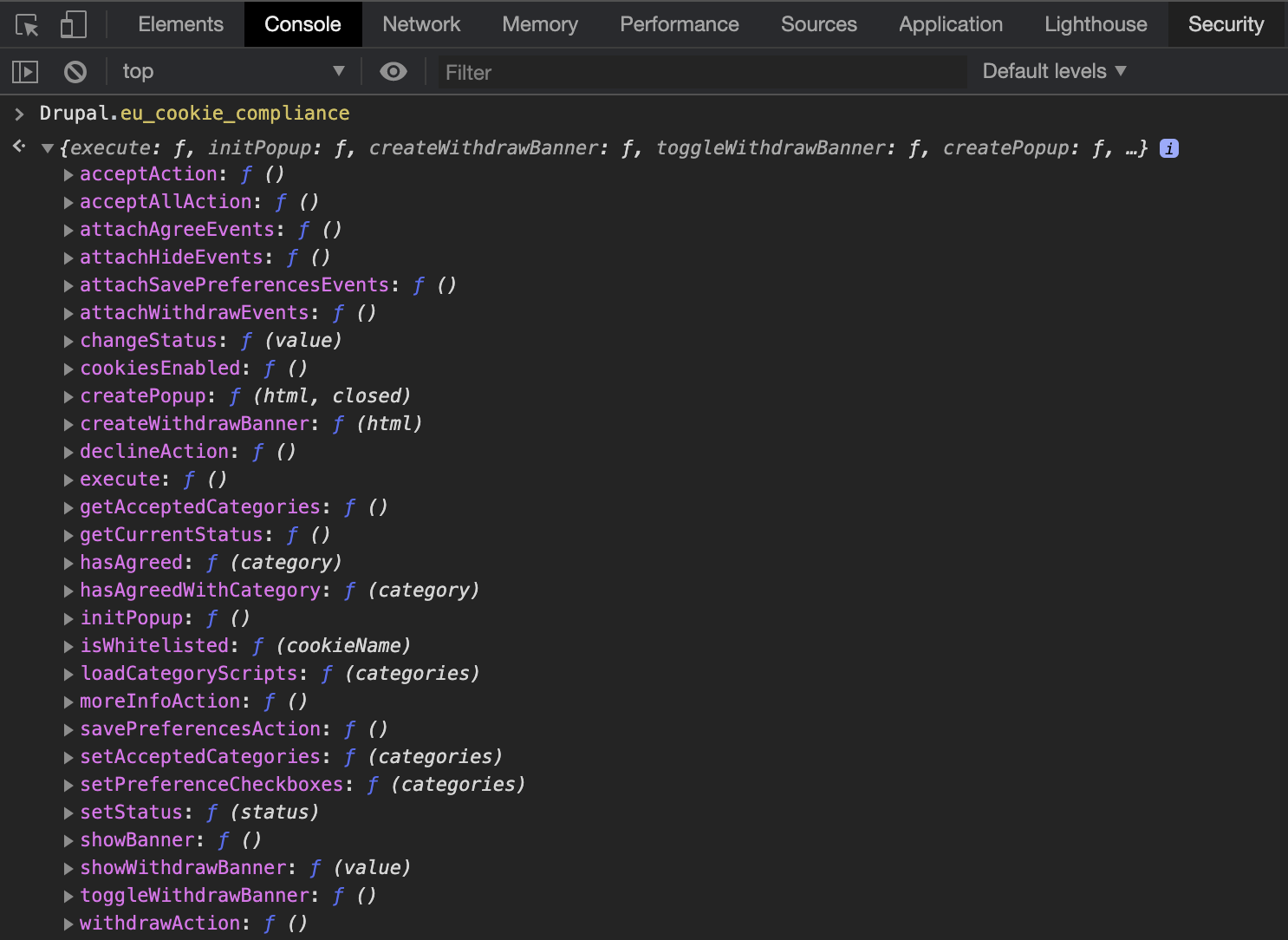
In these cases, I find it quite useful to directly ask the Drupal object using Chrome's DevTools, Firefox's Web Console or similar. For example, the EU Cookie Compliance module has a very useful (but undocumented) Javascript API that can be viewed by simply printing the result of Drupal.eu_cookie_compliance in the DevTools console:

5.- Leaning on the drupal community
The community of developers around Drupal is quite active and, in many cases, complements those points where documentation or information is missing.
In my opinion, these are some of the best resources I have visited and reviewed along this time:
- Danny Sipos' WebOmelette. Also, if you have to buy a Drupal book, the best I've read so far is his Drupal 9/10/11 Module Development (beware, it's not for beginners, as David Rodriguez tells here).
- The effort that the Drupal agency Lullabot has put in creating quality content is huge. Subscribing to their content is a good idea.
- Drupal may not have a JavaScript documentation but thanks to Théodore Biadala it has at least an unofficial javascript API where you can concisely see all the methods, objects and properties in the Core. Since it drinks from the source code and this one is scarce in documentation, it lacks examples and explanations, but it is still a great advance.
- It is a good idea to subscribe to The Weekly Drop, the weekly newsletter with Drupal news. It includes a lot of tutorials, videos and news.
- There is not much Drupal stuff in Spanish, but the JavaScript & Drupal 101 TUTORIAL HANDBOOK TOTAL MAX POWER 2000 tutorial by David Rodriguez is one of the best I have read (in any language) and includes keys to understand one of the most elusive concepts of the javascript API in Drupal: behaviors. David writes in The Russian Lullaby, another resource to note (note: all in Spanish!)
- Much of the content of Drupal events (DrupalCamps, DrupalCons, Drupal-Whatever) end up uploaded on Youtube and are talks focused on the development and/or understanding of specific aspects. A search for “Drupal” or “DrupalCon” can yield quite a few interesting results.