Cómo aprender Drupal sin morir en el intento

Probablemente me ponga un poco intensito con esto pero Drupal tiene un problema con su documentación.
Angular te hace su particular Tour of Heroes para enseñarte los conceptos básicos, Vue.js te lleva de la manita en tus primeros pasos, la documentación de Typescript es uno de los mejores libros escritos sobre Typescript, el propio Simfony es bastante claro y propone como mínimo un ejemplo por cada concepto.
Mientras tanto, la documentación de Drupal es, por decirlo suave, mejorable. Especialmente si eres principiante, ya que tiene cierta tendencia a dar por sentados demasiados conceptos que no son en absoluto obvios. En los últimos años ha habido un esfuerzo por mejorarla, pero aun así mi experiencia es que en demasiadas ocasiones sigue siendo demasiado difícil orientarse, incluso siendo un experimentado drupaler.
Con el tiempo he ido descubriendo aquí y allá modos alternativos de documentarse cuando la referencia oficial falla o se queda corta. Son los siguientes:
1.- Leer el código, mejor si es desde un IDE
Puede sonar muy obvio para los que llevan ya bastante tiempo en el negociado del desarrollo, pero los recién llegados muchas veces obvian que el código está documentado y, en el caso de Drupal, profusamente ya que la API de Drupal se autogenera a partir de los comentarios en el código.
Mi sensación es que los desarrolladores crecidos con los React, Angular y compañía tienden a buscar las respuestas antes en la web oficial que directamente en código. Esto tiene todo el sentido del mundo puesto que muchas veces las documentaciones oficiales son excelentes y mejoran y complementan la documentación del código.
No es el caso de Drupal.
Por ello, es fundamental que al desarrollar Drupal se haga con un IDE capaz de inspeccionar la documentación directamente en el código. Muchas veces la respuesta a qué hace determinada función o qué método hay que llamar para conseguir X se resuelve directamente leyendo la fuente.
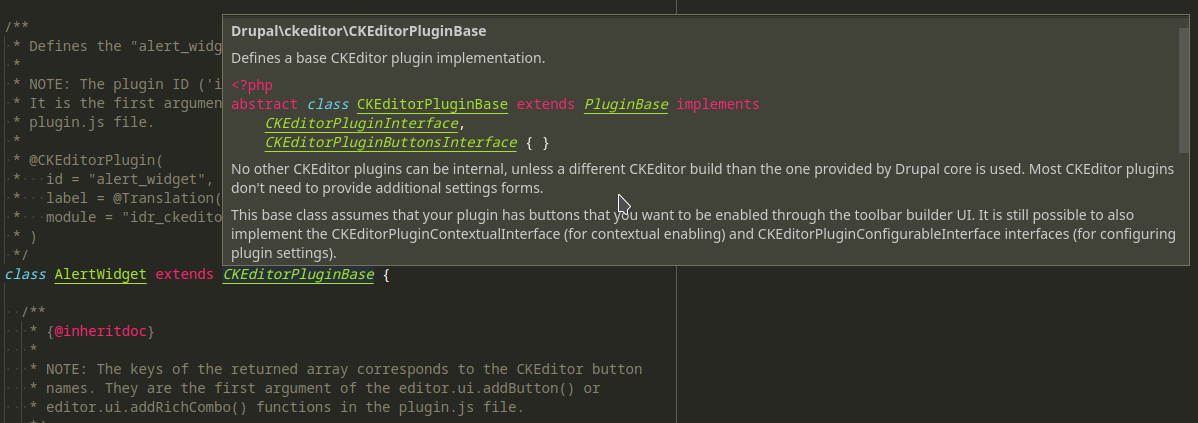
En el caso de Visual Studio Code, PHP Intelephense es la mejor opción ya que simplemente pasando el ratón sobre cualquier elemento podemos echar un vistazo a su documentación:

2.- Tener siempre a mano un Drupal de prueba con Examples instalado
No exagero si digo que mi vida como desarrollador de Drupal cambió el día que comencé a utilizar el módulo Examples.
Examples, como su nombre indica, no es más que un módulo (y una serie infinita de submódulos) que muestran prácticamente todo lo que se puede hacer en Drupal (Core).
Al revés que la documentación de la API, que es por naturaleza concisa, Examples no tiene ningún problema en extenderse en comentarios infinitos o documentar hasta la última coma para mostrar todas las opciones y posibilidades, advertir de problemas comunes, proponer alternativas, etcétera.
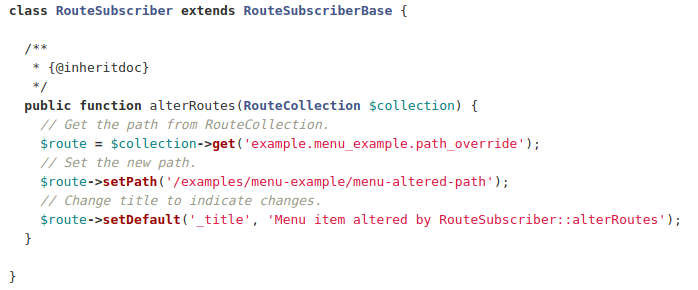
Además, el código de cada módulo dentro de Examples es plenamente funcional por lo que habilita el mejor modo de aprendizaje que existe: trastear y romper las cosas. Por ejemplo, si estás dentro del submódulo de Examples dedicado a los elementos de menú y te tropiezas con algo como esto:

Es muy fácil saltar de la teoría a la práctica y probar directamente lo que se te ocurra (por ejemplo, alterar el título), recargar la página y ver el cambio.
Es una buena idea, pues, tener siempre disponible un Drupal instalado con el módulo Example y todos sus submódulos activos para, en el caso de enfrentarse a una API nueva, acudir directamente al example, leer los comentarios y tocar el código.
Además, muchos módulos contribuidos han seguido la estela de este popular módulo y proporcionan su propio example. Al instalar un módulo, es bueno comprobar si éste proporciona también su propio example y echarle un ojo.
3.- Usar (y abusar de) drush generate
Drush es el CLI de Drupal por excelencia y se usa para prácticamente todo.
Uno de los usos más comunes es la generación de la estructura básica de cualquier elemento de Drupal: rutas, librerías, plugins, controladores, etcétera...
Lo que nos importa aquí es que la mayoría de este código autogenerado está muy bien documentado, un poco como en el case de Example: viene con indicaciones precisas y bastante configuración expuesta.
Por ejemplo, prueba a ejecutar drush generate theme-libraries . Verás que el archivo autogenerado es una excelente referencia de prácticamente todos los casos que se pueden dar al añadir una librería a Drupal. En muchos aspectos, cuando ya has cogido algo de experiencia, es infinitamente más rápido que bucear por la documentación y, en muchas ocasiones, está más completo.
4.- Preguntarle directamente al objeto Drupal
Otro aspecto infradocumentado de Drupal son las APIs de Javacript, tanto las del propio Drupal como las de los módulos contribuidos.
En general, la capa de Javascript de Drupal no es muy pesada ya que se tiende a resolver todo antes en el lado del servidor que en el del cliente. No obstante, en muchas ocasiones existen soluciones en Javascript que por desgracia son difíciles de encontrar o conocer dada la ausencia de documentación.
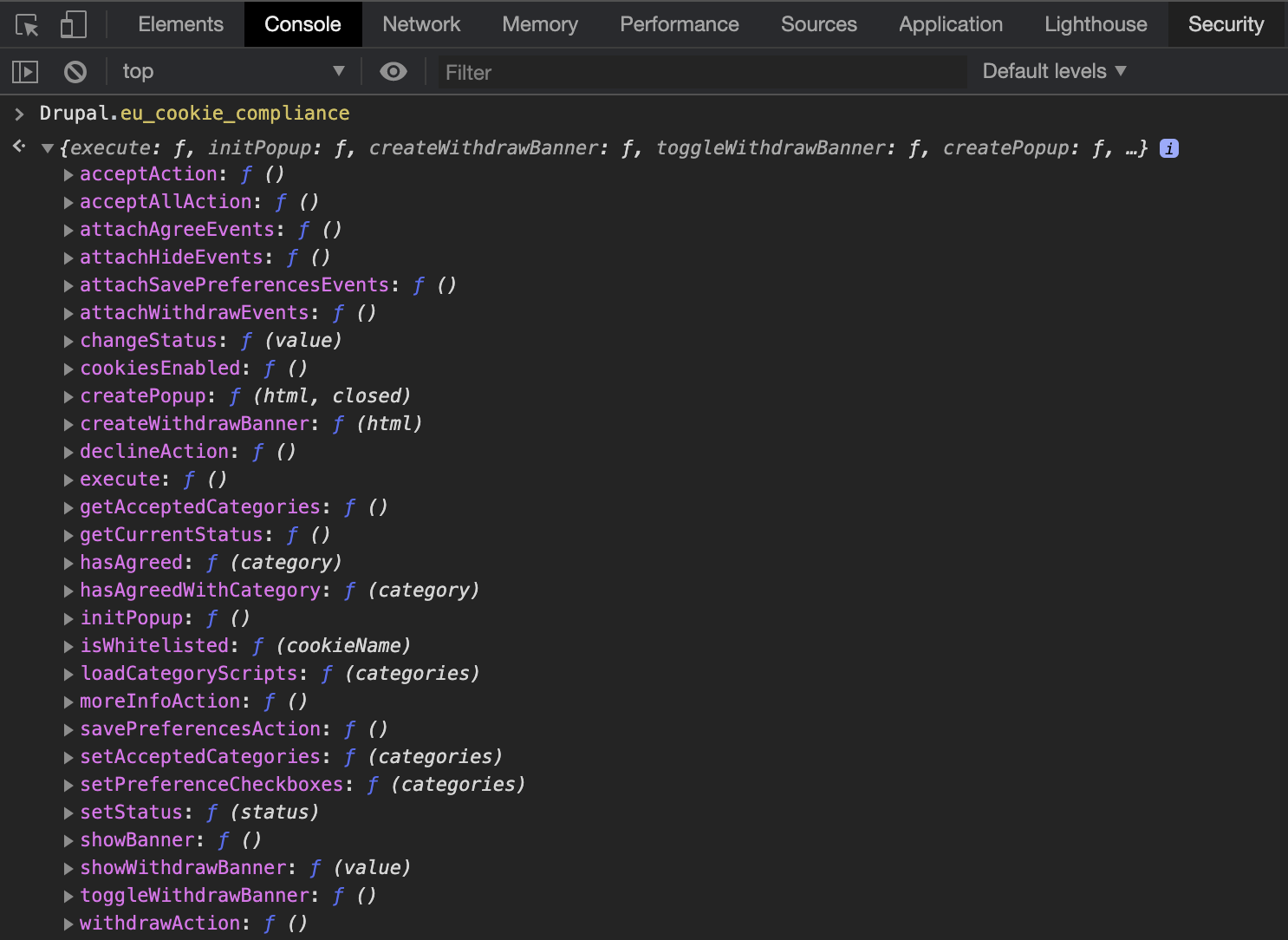
En estos casos, encuentro bastante útil preguntarle directamente al objeto Drupal usando las DevTools de Chrome, la Web Console de Firefox o similar. Por ejemplo, el módulo EU Cookie Compliance tiene una API de Javascript muy útil (pero indocumentada) que se puede visualizar simplemente imprimiendo el resultado de Drupal.eu_cookie_compliance en la consola de las DevTools:

5.- Apoyarse en la comunidad drupalera
La comunidad de desarrolladores alrededor de Drupal es bastante activa y, en muchos casos, complementa aquellos puntos en los que falta documentación o información.
En mi opinión, estos son algunos de los mejores recursos que he visitado y revisitado a lo largo de este tiempo:
- El WebOmelette de Danny Sipos. Además, si te tienes que comprar un libro de Drupal, el mejor que he leído hasta ahora es su Drupal 9 Module Development (ojo, no es para principiantes, como bien cuenta David Rodríguez aquí).
- El esfuerzo que ha puesto la agencia de Drupal Lullabot en crear contenido de calidad es enorme. Suscribirse a sus contenidos es una buena idea.
- Drupal puede no tener una documentación de Javascript pero gracias a Théodore Biadala tiene al menos una API de javascript no oficial donde poder ver de forma concisa todos los métodos, objetos y propiedades en el Core. Puesto que bebe del código fuente y éste es escaso en documentación, le faltan ejemplos y explicaciones, pero aún asi es un gran avance.
- Es una buena idea darse de alta en The Weekly Drop, la newsletter semanal con la actualidad de Drupal. Incluye bastantes tutoriales, vídeos y noticias.
- No hay mucha mandanga drupalera en castellano, pero el tutorial JavaScript & Drupal 101 TUTORIAL HANDBOOK TOTAL MAX POWER 2000 de David Rodríguez es de lo mejorcito que he leído (en cualquier idioma) e incluye claves para entender uno de los conceptos más elusivos de la API de javascript en Drupal: los behaviors. David escribe en The Russian Lullaby, otro recurso a anotar.
- Gran parte de los contenidos de los eventos de Drupal (DrupalCamps, DrupalCons, Drupal-Loquesea) acaban subidos en Youtube y son charlas enfocadas en el desarrollo y/o comprensión de aspectos específicos. En castellano, el punto de referencia es la Asociación Española de Drupal. Una búsqueda de "Drupal" o "DrupalCon" puede arrojar bastantes resultados interesantes.