Widgets de CKEditor: ¿una alternativa a Paragraphs en Drupal?

Este artículo fue originalmente publicado en Metadrop.net.
Es bastante común que los editores quieran poder introducir en sus contenidos fragmentos de HTML predefinidos (componentes e incluso layouts).
En algunos sitios web, como la prensa online, estas piezas de código pueden ir sumándose hasta convertirse en auténticas librerías de componentes sencillos y reutilizables: citas, cuadros informativos, call-to-action, etcétera.
El primer impulso de todo drupalista es acudir a combinaciones de fields + field groups y/o paragraphs, pasando por alto una solución que en muchas ocasiones es más sencilla y fácil de mantener, igual de sólida y que proporciona grandes ventajas de cara al usuario final: los widgets de CKeditor.
¿Qué es un widget?
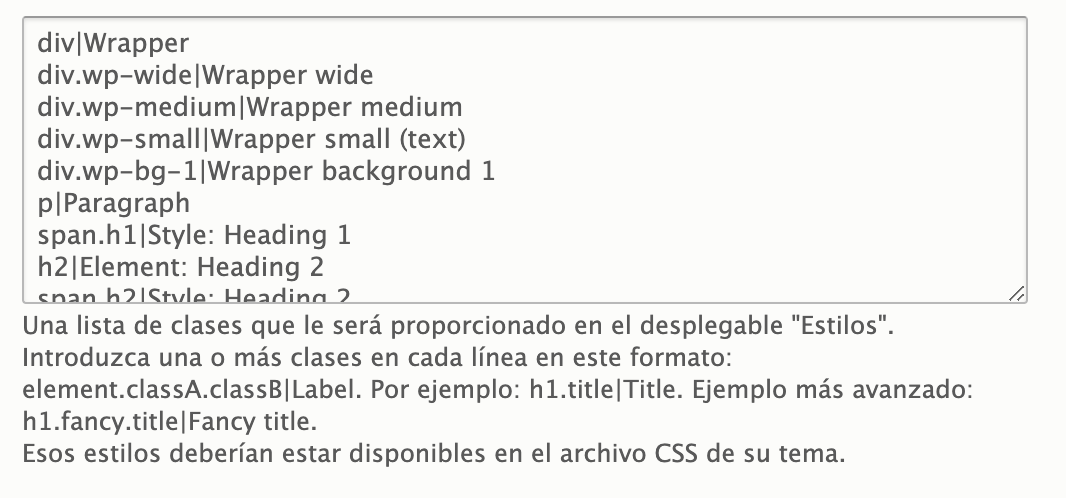
Ante la necesidad de ofrecer un conjunto de formatos predefinidos es habitual usar los estilos de CKeditor, los cuales nos permiten asociar un elemento HTML y una clase (o ID, o incluso CSS inline). Al hacer click en este estilo, CKeditor intenta convertir el elemento en foco.
Un widget es una solución más completa y avanzada para este problema:
- Permite cualquier estructura HTML.
Mientras que el estilo se aplica a un único elemento, un widget permite cualquier marcado. Además, CKeditor trata al widget como un conjunto y mantiene su estructura intacta. Esto evita un problema común por el que un estilo aplicado se puede alterar involuntariamente al editar el texto, resultando en HTML malformado o roto que CKEditor filtra y elimina.
- Es configurable, arrastrable y usable.
Mientras que un estilo puede ser muchas veces invisible, el widget se distingue claramente por su outline amarillo y el icono de arrastrar.
- Se puede presentar prerellenados.
Los estilos se aplican sobre el texto y no se pueden prerellenar para indicar al usuario qué se espera. Los widgets se pueden inicializar ya completos, indicando al usuario cómo es el componente y qué debe introducir.
- Se pueden limitar contextualmente las etiquetas HTML permitidas.
Esto es extremadamente útil a la hora de otorgar poder al usuario sin que esto resulte en HTML malformado, semánticamente erróneo o que altere nuestro diseño. Se puede indicar además una configuración diferente para cada zona editable.
Un caso de widget sencillo: call-to-action.
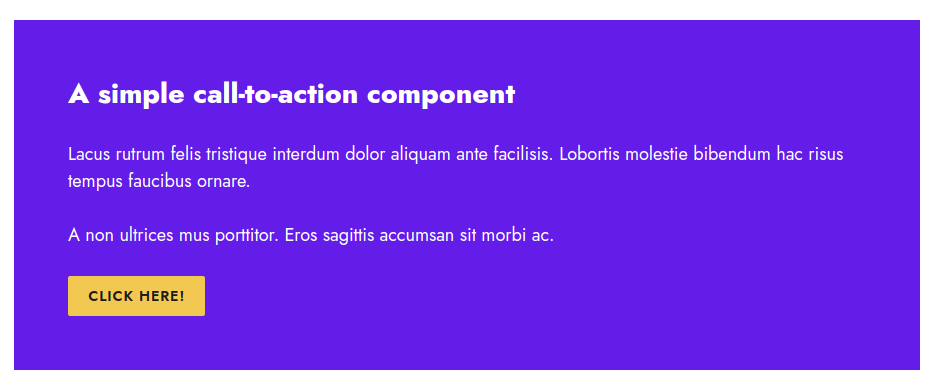
Imaginemos que nuestro cliente solicita poder insertar libremente un call-to-action (CTA) de este estilo:
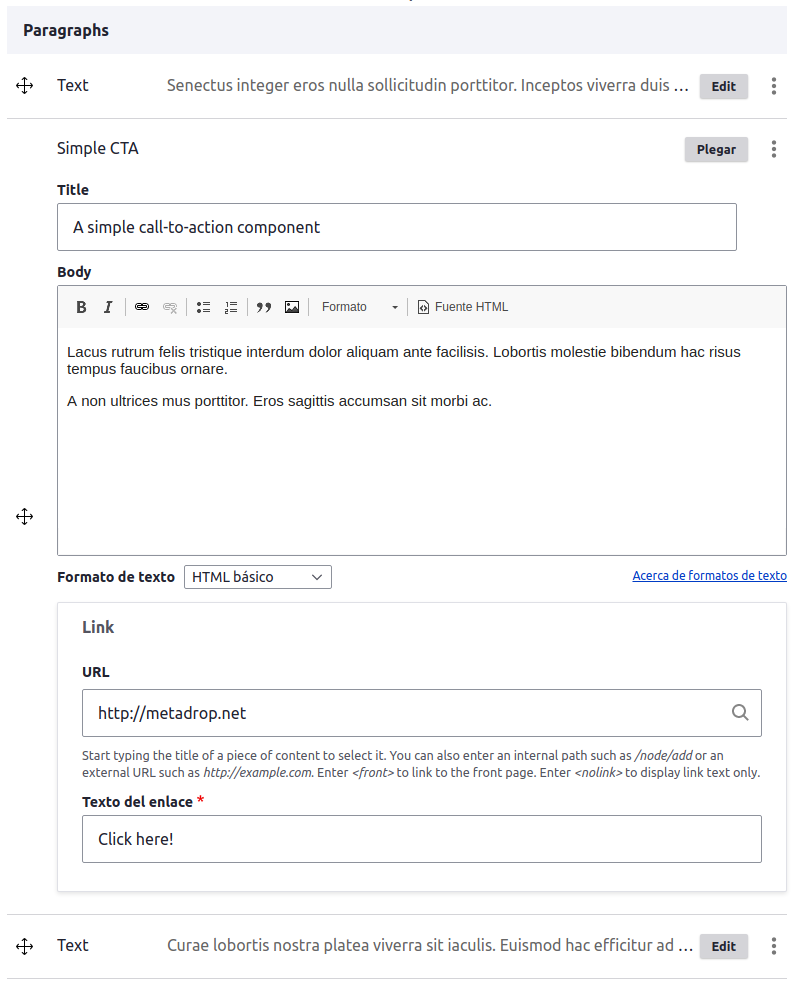
En un principio, este CTA se soluciona mediante un paragraph dividido en tres campos: un texto sin formato para el título, un texto con formato para el cuerpo y en campo de tipo enlace para el botón:
Sin embargo, este ejemplo es un buen candidato a ser implementado en su lugar como un widget, siempre y cuando podamos confirmar que se trata de un componente puramente visual que no necesita interactuar con Drupal (por ejemplo, el enlace no necesita autocompletado o referencia a entidades u otro tipo de integración con Drupal).
A continuación, mostraremos sin entrar en muchos detalles cómo se desarrollaría este mismo componente como un widget.